Santanu Pal | Salesforce Blog | Include SLDS into LWC Open Source ApplicationLet's learn something today!

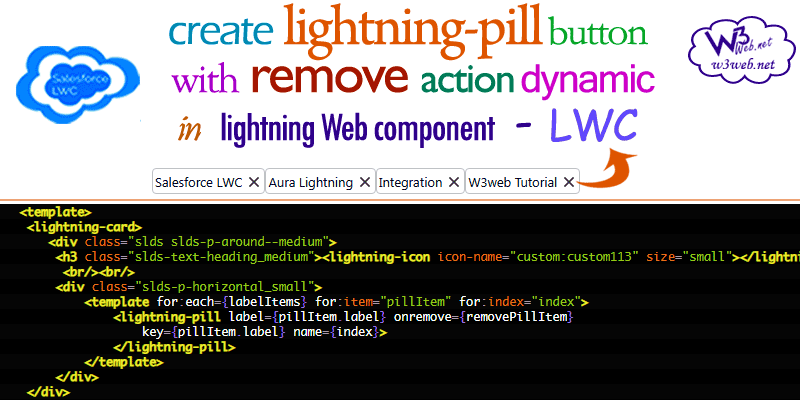
How to create lightning-pill button with remove dynamically functionality in LWC Salesforce | create lightning-pill/lightning-pill-container with remove button action in lightning web component Salesforce -- lwc

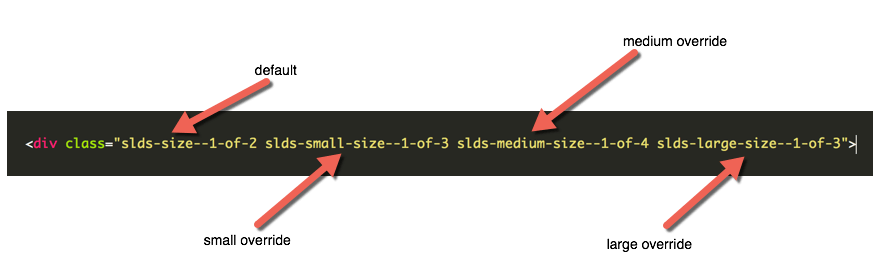
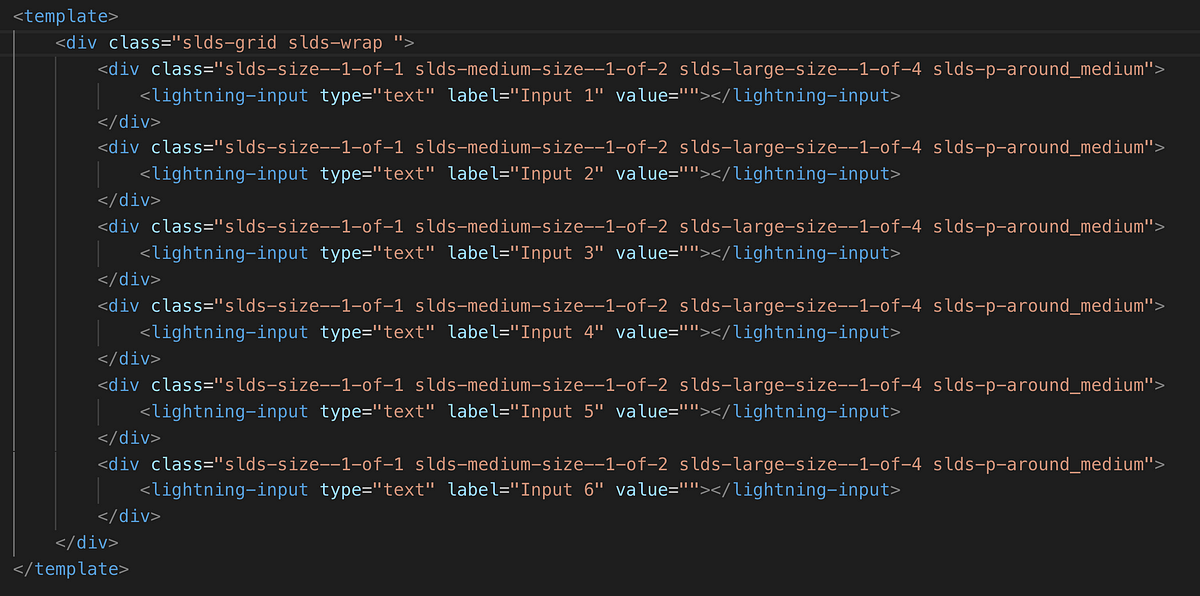
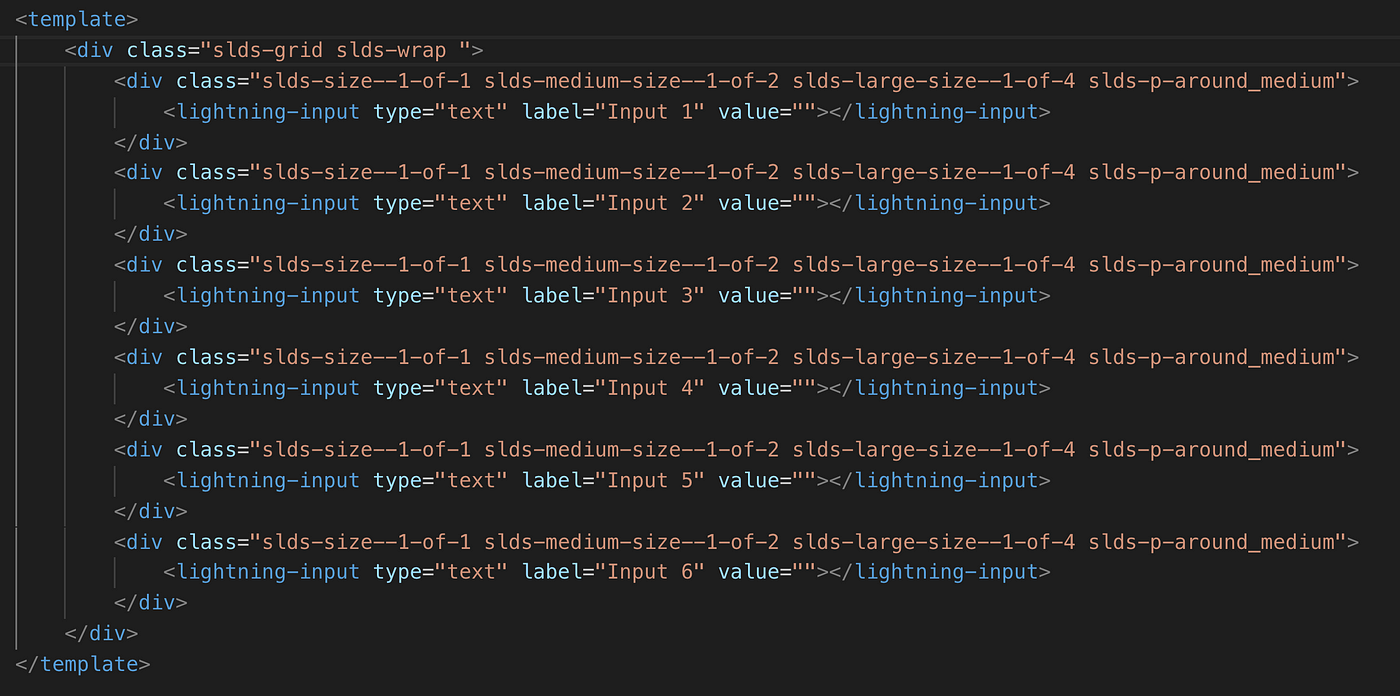
lightning web components - slds-size Not Working Properly For All Elements - Salesforce Stack Exchange